Creative Technology Lab
Monday, May 9, 2022
Monday, March 14, 2022
Foot In The Door
Dedicated to the Dreamers that Do
The primary concept behind this 3D model design draft is getting your foot in the door from Ideas or even Dreams to Reality. This draft is a general layout of the concept which is to be more detailed prior to the final printed model. Additionally, this would serve as a table piece that can possibly have functionality (i.e., hold jewelry) to be further purposeful. Possible additions in detail can be to the shoe, floor, door elements & more.
Monday, May 17, 2021
Semiquin Challenge (Strava Project) Final — Claudia Natasha
This is the link to the video https://drive.google.com/file/d/1n6Tm2Qz-Vyc89AB9CHCAEn158HiW4Bld/view?usp=sharing
CREDITS
Voiceover: Jessica Vergel, Solihin Tjihaja, Victoria Tjihaja, Lily Widjaja, Lawrence Carr, Ankita Ghosh
Videos: america250.org, strava.com, pexels.com
Allyssa James Expression Final
https://docs.google.com/presentation/d/19vaSFz1Wgnx8NTSaqK8dqZX9MJNyOAuikWhwrp4902Y/edit#slide=id.p
Sunday, May 16, 2021
Tuesday, May 11, 2021
Book of the Law - Jennifer Paredes
Script:
https://docs.google.com/document/d/1or52InjuDFn2aJkMQSbGpuBrnRePKxu1srFUvx9Bme0/edit?usp=sharing
Video:
https://drive.google.com/file/d/1hBm580fuOTmcIUiRehwY033muQLiov2q/view?usp=sharing
Monday, May 10, 2021
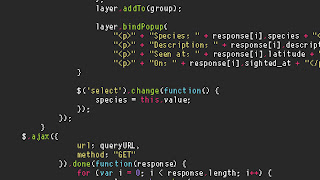
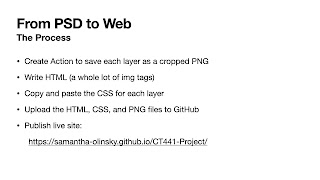
Sammi Olinsky - Final Project
Here is the link to my project published live online.
https://samantha-olinsky.github.io/CT441-Project/



















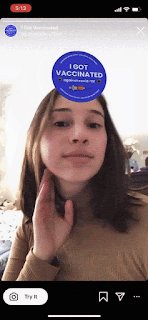
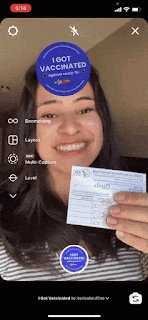
"I Got Vaccinated" Instagram Filter Campaign
Presentation Link: https://docs.google.com/presentation/d/1bI9HKO3JSnD_JyHyZOxCfqIkuLAp--79W7SiwESC1OA/edit#slide=id.gd7799617a0_0_56
(Presentation is shared with you professor!)
Visit and follow my Instagram: @itsnicoleruffino , or look up "I Got Vaccinated" in the filter search.