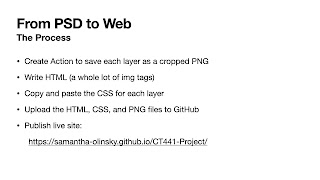
Here is the link to my project published live online.
https://samantha-olinsky.github.io/CT441-Project/
The technology I chose to break is something called visual code or visual programming. In order to understand what visual programming is, you first need to understand basic programming.

There are many different kinds of programming, in several programming languages. Just like if I wrote a book in Japanese, someone who only understood French wouldn’t be able to read it, in programming, each language is unique and has it own structure and syntax. (And there’s no google translate for code either!)
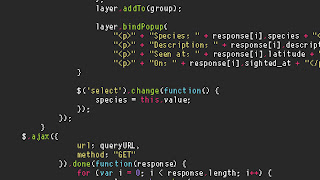
The thing about all these programming languages are that they are TEXT BASED. That means that a program created in one of these languages is just a bunch of letters and numbers and symbols.

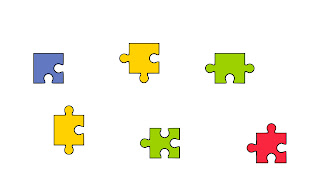
Visual Programming Languages are different from Text Based in that they are comprised of visual "blocks" of code that a user can snap together to form what acts as lines of code, like puzzle pieces.


The specific visual programming language I chose to use is called MIT App Inventor.

Below is an example of some blocks from MIT App Inventor.


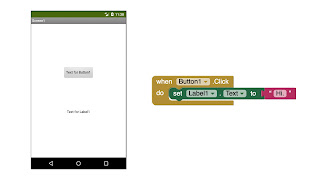
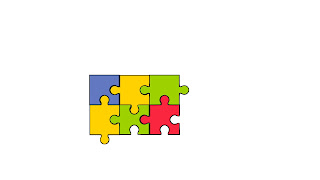
When pieced together, they look like the image below. Im functionality, these blocks perform as follows: When the "Button1" is clicked, it's going to do something. What exactly? It is going to set the text of "Label1" to "Hi."

However they can get complicated very fast, as shown above.
So now that we have a basic understanding of Visual Programming Language, How do we "break" it?
What is the project going to be?


I was inspired by the design concept that 1 + 1 = 3 , which basically is conveying that you can put two things together and make something more than just the combination of their parts.
Specifically, I wanted to make something purely visual out of the typically functional blocks.


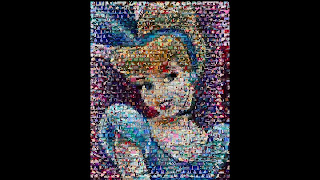
For example, this image of Cinderella is a mosaic of still images of scenes from the movie.
In terms of what I wanted to make an image of, I was inspired by the program, MIT App Inventor, which as the name suggests, is used to create mobile apps. I thought a lot about smartphones, in particular android phones (because MIT App Inventor only works for Androids). When thinking about the limitations of technology, and phones, I kept thinking about the origin of cell phones.

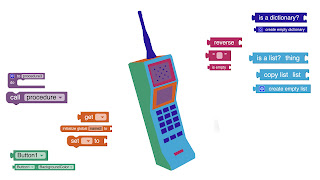
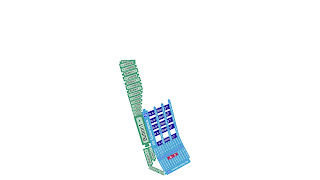
When thinking about the history of cell phones, I came across images of the earliest cell phones. They were big and clunky and blocky.

I loved the idea of using the visual pieces of code aka blocks, to visually create something very "blocky."

I started by making a "guide image" out of the colors of certain blocks, as well as gathering the blocks I was going to use.
The I got to work.



In total, I used 239 blocks to create this image.
Lastly, I wanted to translate the photoshop to live on a website.

I liked the idea that what started as visual blocks of representation of code, became purely visual and non-functional, and then back to code online.
The website is live at the following link:
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.