Monday, May 17, 2021
Semiquin Challenge (Strava Project) Final — Claudia Natasha
This is the link to the video https://drive.google.com/file/d/1n6Tm2Qz-Vyc89AB9CHCAEn158HiW4Bld/view?usp=sharing
CREDITS
Voiceover: Jessica Vergel, Solihin Tjihaja, Victoria Tjihaja, Lily Widjaja, Lawrence Carr, Ankita Ghosh
Videos: america250.org, strava.com, pexels.com
Allyssa James Expression Final
https://docs.google.com/presentation/d/19vaSFz1Wgnx8NTSaqK8dqZX9MJNyOAuikWhwrp4902Y/edit#slide=id.p
Sunday, May 16, 2021
Tuesday, May 11, 2021
Book of the Law - Jennifer Paredes
Script:
https://docs.google.com/document/d/1or52InjuDFn2aJkMQSbGpuBrnRePKxu1srFUvx9Bme0/edit?usp=sharing
Video:
https://drive.google.com/file/d/1hBm580fuOTmcIUiRehwY033muQLiov2q/view?usp=sharing
Monday, May 10, 2021
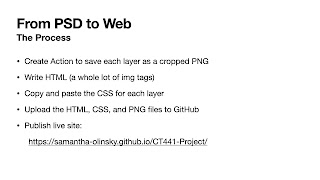
Sammi Olinsky - Final Project
Here is the link to my project published live online.
https://samantha-olinsky.github.io/CT441-Project/



















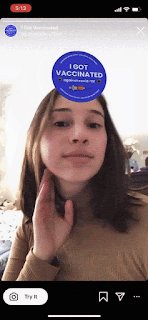
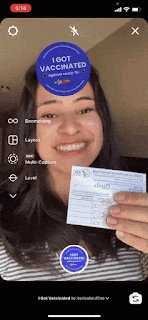
"I Got Vaccinated" Instagram Filter Campaign
Presentation Link: https://docs.google.com/presentation/d/1bI9HKO3JSnD_JyHyZOxCfqIkuLAp--79W7SiwESC1OA/edit#slide=id.gd7799617a0_0_56
(Presentation is shared with you professor!)
Visit and follow my Instagram: @itsnicoleruffino , or look up "I Got Vaccinated" in the filter search.
Brooke Leitner FINAL PROJECT!
https://brooke-leitner.github.io/sine.github.io/
Here is a link to my final presentation, too: https://docs.google.com/presentation/d/1UH2BsqU7ZiYWhwoqUl1TvA0X6tF8mBz_bh6faXF8de4/edit?usp=sharing
Saturday, May 8, 2021
Airbnb is finished and ready to present!
My video is finished and ready to present on the 10th - file is too large to attach so I put it in a Google Drive along with all of my research and supporting documents
Monday, May 3, 2021
progress 5/3
Research:
https://www.vox.com/2019/2/7/18210998/tinder-algorithm-swiping-tips-dating-app-science
-You are ranked based off of who swipes right on you and how popular that person is
-You get favorable spots when you are picky
-Possible that paying gives you better matches
https://thespinoff.co.nz/tech/18-07-2020/how-tinders-algorithm-is-micromanaging-your-dating-life/
-Desirability score inspired by how chess players are ranked
https://www.dogtownmedia.com/this-ai-rates-your-attractiveness-level-for-science/
-Website that helps you to find your attractiveness score
- Similar ai is supposed to be used by Tinder and Tiktok
https://lendedu.com/blog/tinder-match-millennials/
70% of college students never choose to meet their matches
45% are using the app exclusively for validation purposes
35% report liking every single profile
https://www.16best.net/tinder-statistics/
More men than women use tinder
Women receive more likes
Men will match every 100-200 likes
Most downloaded dating app
10-billion dollar brand
Case Study Video:
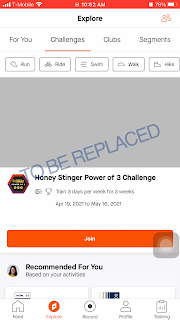
Strava Project/Semiquin Challenge—Progress 5/3
Proposal video—Voiceover completed, started the video composition.
The "app"—Because I am not creating a new app, but using Strava's, I screen recorded the flow that someone will go through if they were to join the Semiquin Challenge. I am going to replace some elements that are shown on the app with Semiquin Challenge's information.
The Strava drawing—I am in the process of refining the drawing. I also got Strava's free trial, so I can use the "free-hand draw route" feature. I am thinking to only create the routes in a certain area, for sample to show in the videos, not the whole country.
Yuliya Kosheeva _ Progress 5/3 _ Deep Fake Case study video + App
Michelle Kim - 5/3 Progress
I've got the majority of the video finished in After Effects– here are some stills of the final video explaining the concept as well as a brief simulation of how the app is used outside. All that's left is to design a logo for the app, and I'm debating whether the video needs a voiceover or additional text.
Brooke Leitner 5/3 Progress
Hi! I am not feeling well so I probably will not be in class tonight, but here is the most visual progress I have made.
This is my onboarding screen for my "camera without control" idea called Sine. I think it looks quite good and helps to get the idea across better.
Other than this, I have just been coding, getting help from friends and W3 Schools, and trying to survive while balancing this large on taking and my other classes. Things are coming along, and I am looking forward to finishing it up soon.
Miranda - Airbnb Progress
I created a draft of my video and tried to export it but it didn't export correctly. In the first few parts, the background is supposed to be white but it came out as black - same for the very end scene with just the logo - supposed to be white behind the text.
The video was too large of a file to attach so I can play it in class
Sunday, May 2, 2021
Alyssa James progress 5/2
Script for case study video
Open with art is the weapon quote or some sort of artist quote
Procreate is a digital painting app that artists use to draw in all different mediums. As a creative, sometimes one form of art is just not enough. Why should our art be divided? Why not let them live as one?
Introducing expression.
An app extension on procreate that allows artists to insert their writing onto their canvas to inspire new art.
How does it work?
Expression's database houses thousands of adjectives and verbs that describe the tone of the piece of writing.
It groups describing words into cateorgies such as happy, sad, angry and so on.
Expression will scan your writing and analyze the tone of your work through the adjectives you chose.
After the scan is complete, expression will generate a color palette to match the theme of your writing.
This custom color palette is given to the artist to inspire them to create artwork that can connect to their writing.
The artist can then have their new art and writing live on one canvas in harmony.
express yourself in any form.
*closing*
Sad word bank:
dark,
Happy word bank:
gay,
(also rhapsodical)
Anger:
bile,